En popüler kaynak kodu düzenleyicilerinden biri olan ve yaygın olarak VS Code olarak adlandırılan Visual Studio Code, çok yeni başlayanlar için uygundur. Kullanıcı dostu arayüzü ve gelişmiş özellikleri onu hem yeni başlayanlar hem de deneyimli programcılar için favori yapıyor.

VS Code'da yeniyseniz ve kod çalıştırmayla ilgili basitleştirilmiş bir kılavuz arıyorsanız doğru yerdesiniz. Gerekli yazılımı kurma ve C/C++ ve Python gibi tanıdık dilleri kullanarak kod çalıştırma ve ayrıca komut satırı bağımsız değişkenlerini çalıştırma konusunda size rehberlik edeceğiz.
VS Kodunda Kodu Çalıştırmanın Kısayolu
VS Kodunda, kodunuzu çalıştırmak için yalnızca bir kısayol kullanmanız gerekir. Bu kısayol Ctrl + Alt + N'dir. Kodu çalıştırmanın birkaç yolu daha vardır.
F1'e basmak ve ardından “Kodu Çalıştır”ı seçmek de işe yarar. F1'e bastıktan sonra yazmak istiyorsanız, bunu yapmakta da özgürsünüz.
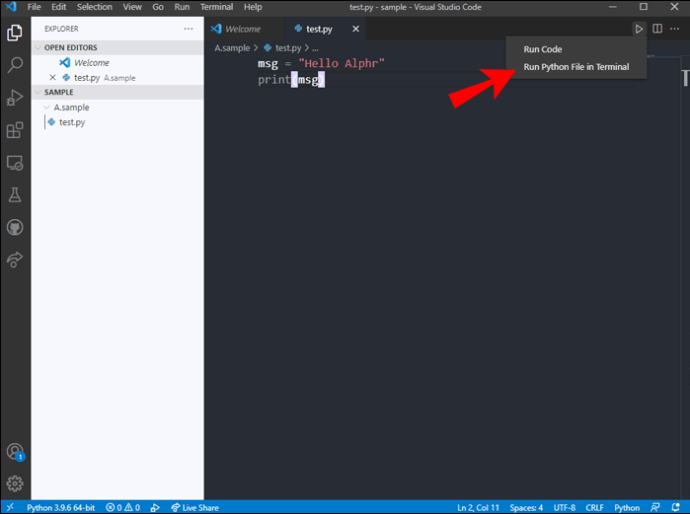
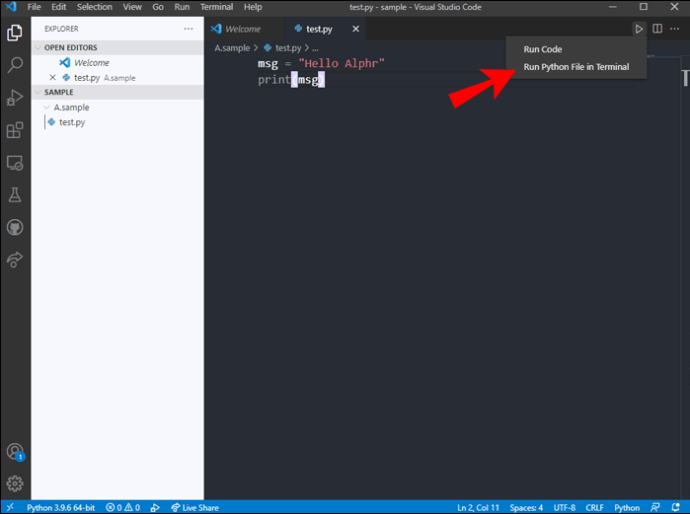
Kullanıcılar metin düzenleyiciye sağ tıklayıp içerik menüsünden “Kodu Çalıştır”ı seçebilirler. Sadece iki tıklama ile kodunuz çalışacaktır.
"Kodu Çalıştır", düzenleyici başlık menüsünde ve dosya gezgininin bağlam menüsünde de bir seçenektir.
Kodunuzun çalışmasını durdurmak isterseniz, kısayol Ctrl + Alt + M'dir. F1'e basmak aynı zamanda “Kod Çalıştırmayı Durdur” seçeneğini belirlemenizi sağlar. Bu seçenek ayrıca düzenleyici başlık menüsünde ve Çıktı Kanalında da mevcuttur.
Son olarak, içerik menüsünü açmak için Çıktı Kanalına sağ tıklayıp “Kod Çalıştırmayı Durdur”u seçebilirsiniz.
Bu kısayolları ve yöntemleri öğrenmek, çeşitli durumlarda kodu çalıştırmayı ve durdurmayı biraz daha kolaylaştırmalıdır.
VS Kodunda C Kodu Nasıl Çalıştırılır
C kodunu ve VS Kodunu bilmenin yanı sıra, C/C++ uzantısını indirmeniz gerekecek. Onsuz, VS Code içinde C kodunu çalıştıramazsınız.
VS Kodunda C kodunu çalıştırma talimatları şunlardır:
Gerekli Yazılımı Kurma
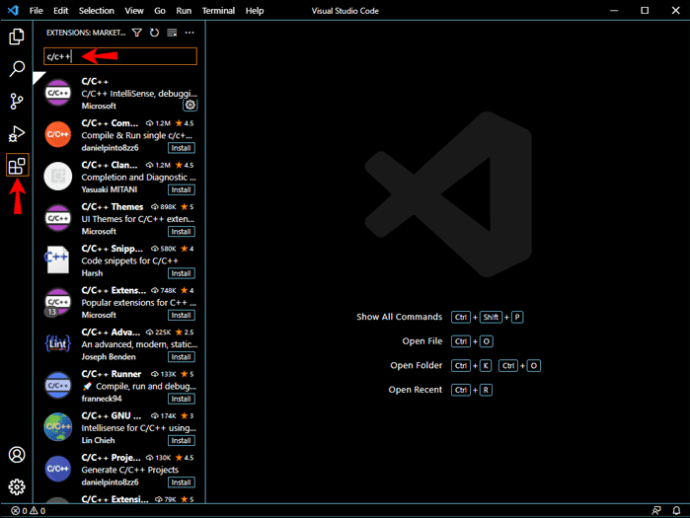
- VS Code'u başlatın.

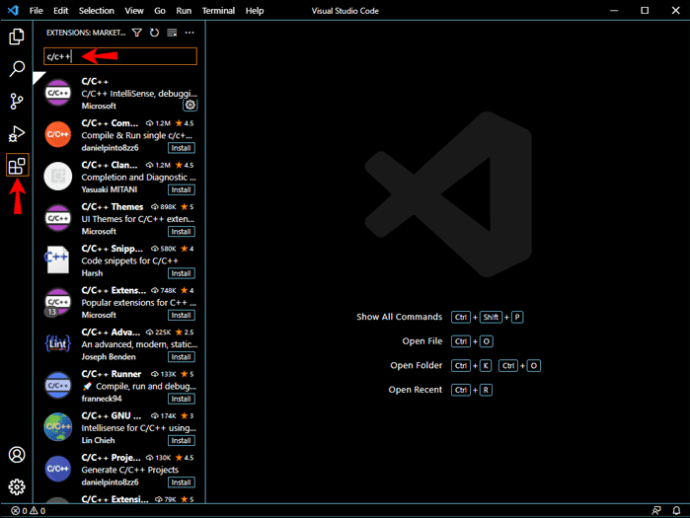
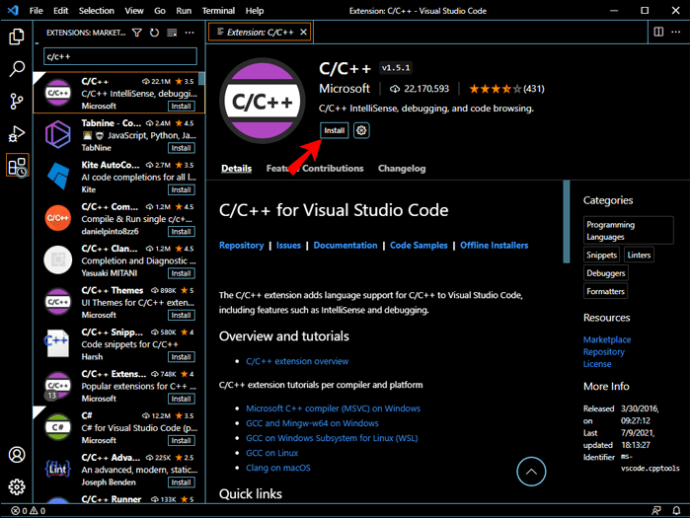
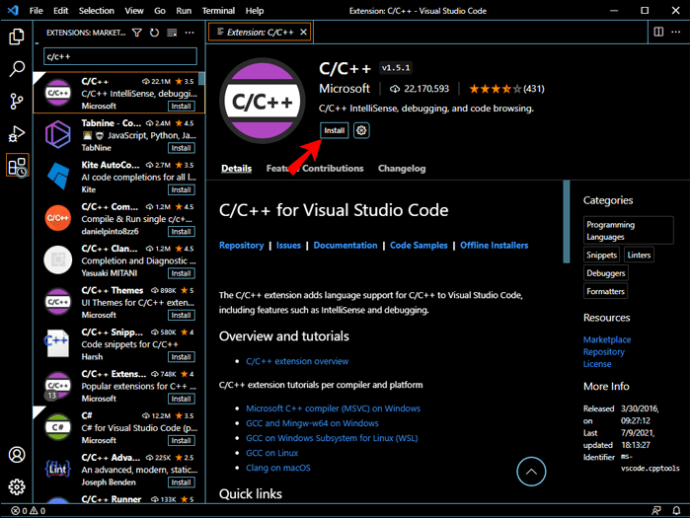
- Uzantılar pazarında C/C++ uzantısını bulun.

- Uzantıyı yükleyin.

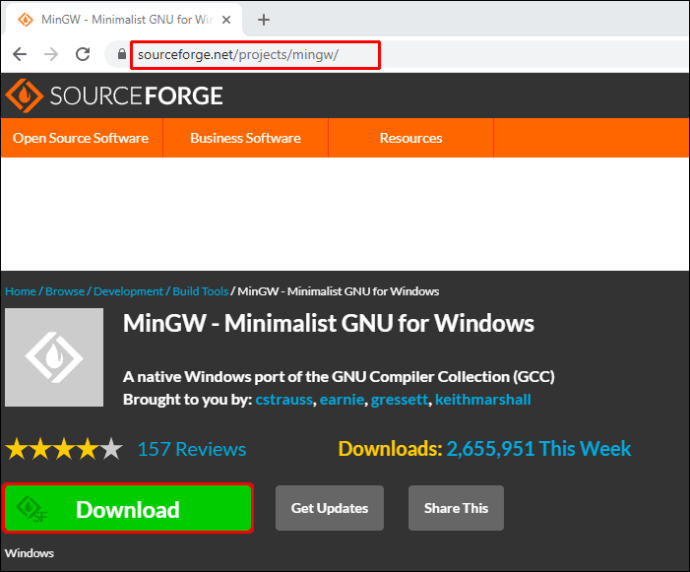
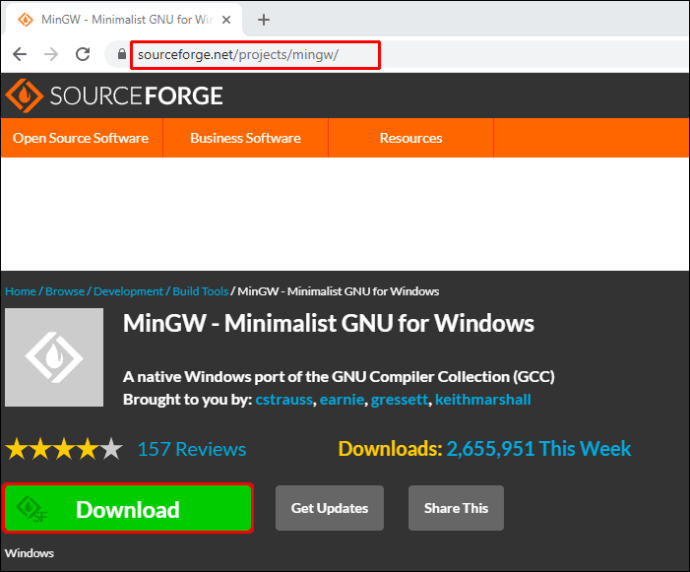
- MinGW'yi indirin ve yükleyin.

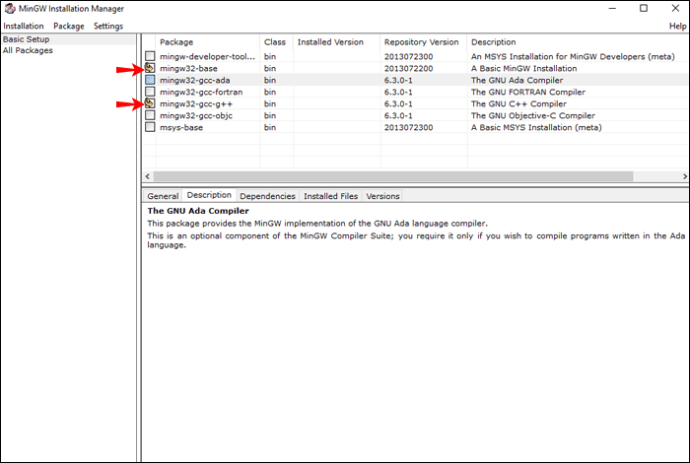
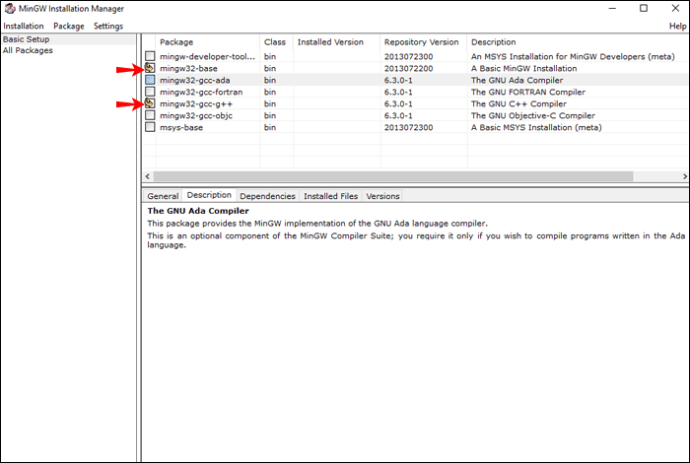
- “Mingw32-base paketi” ve “Ming32-gcc-g++ paketi” seçeneklerini kurduğunuzdan emin olun.

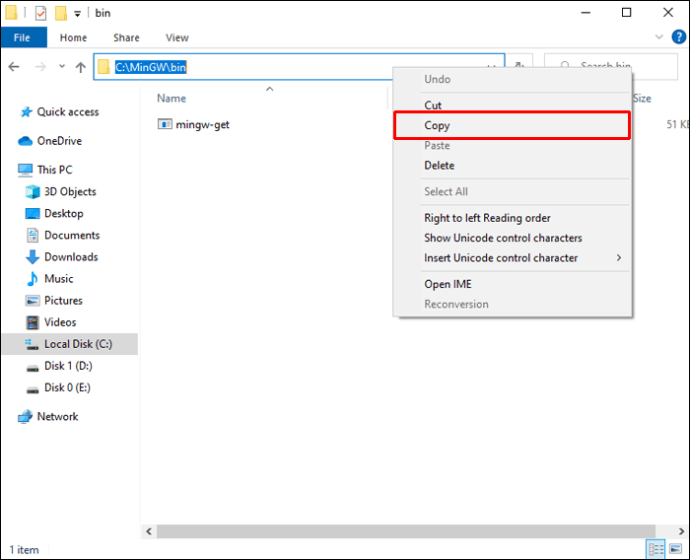
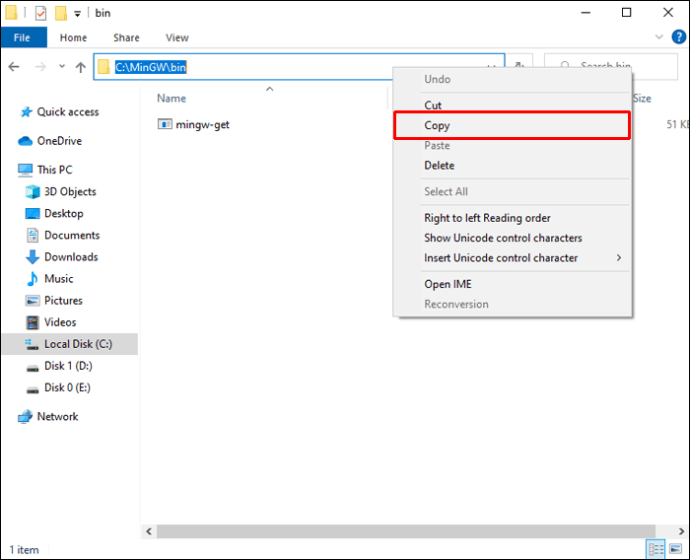
- Yolu MinGW'deki “bin” klasörüne kopyalayın.

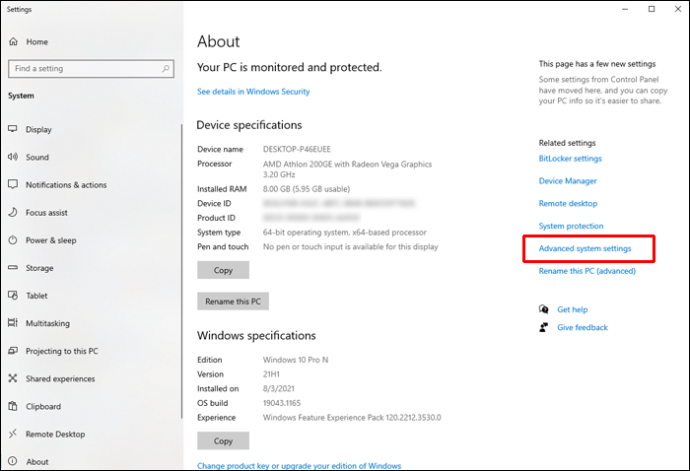
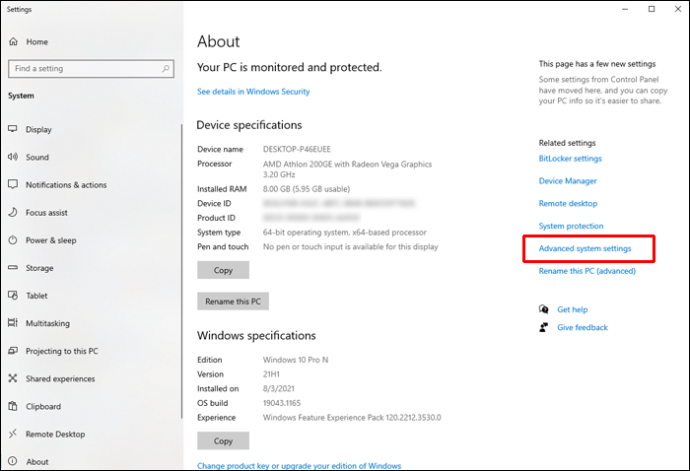
- Windows'un gelişmiş sistem ayarlarına gidin.

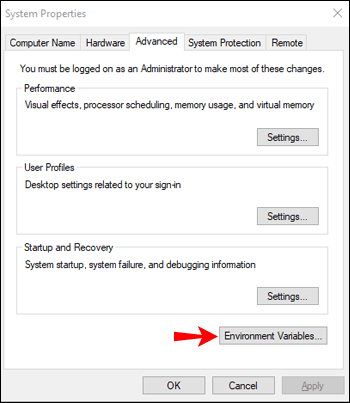
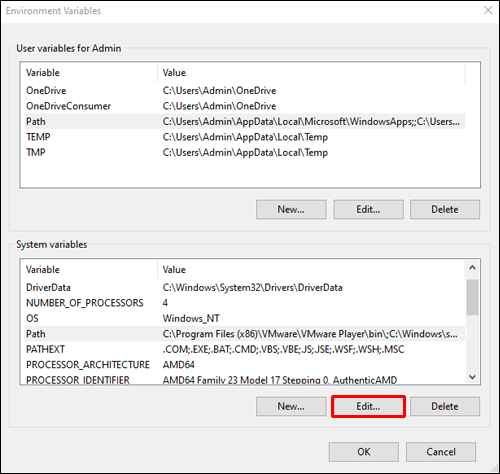
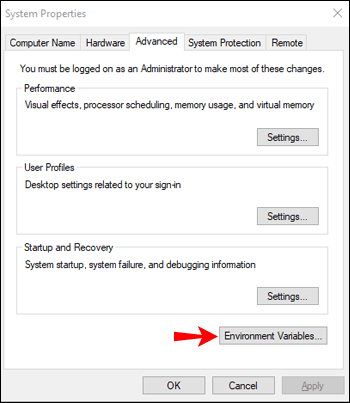
- “Ortam Değişkenleri”ni seçin.

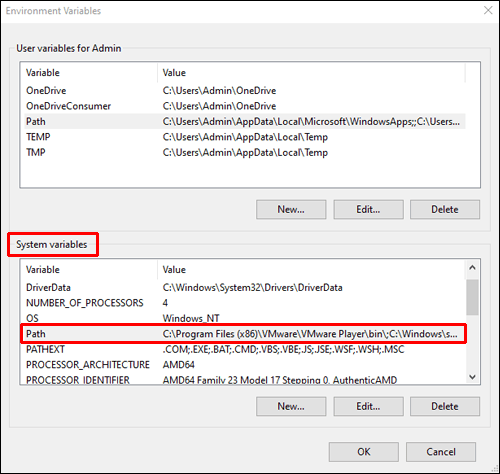
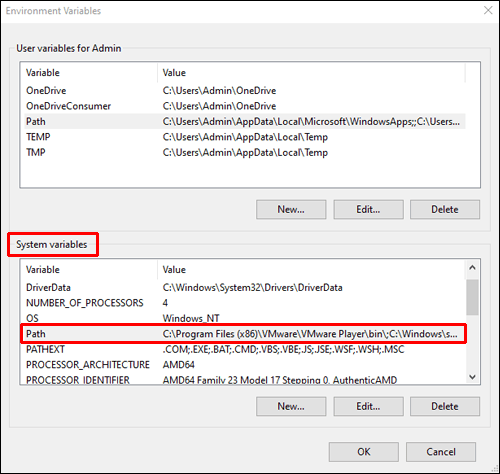
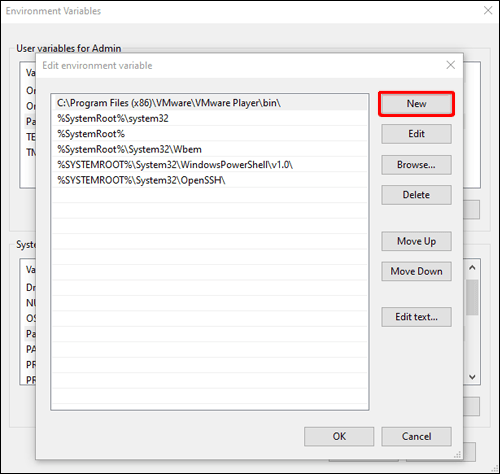
- "Sistem Değişkenleri" bölümünde, "Yol"u tıklayın.

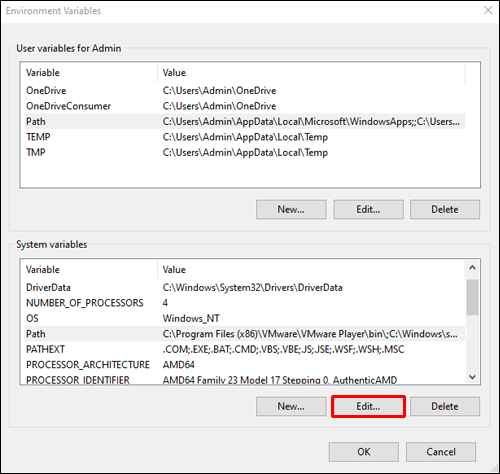
- "Düzenle"yi seçin.

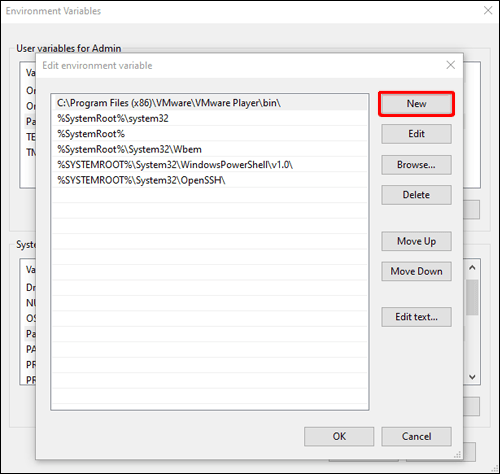
- Yeni bir yol seçin.

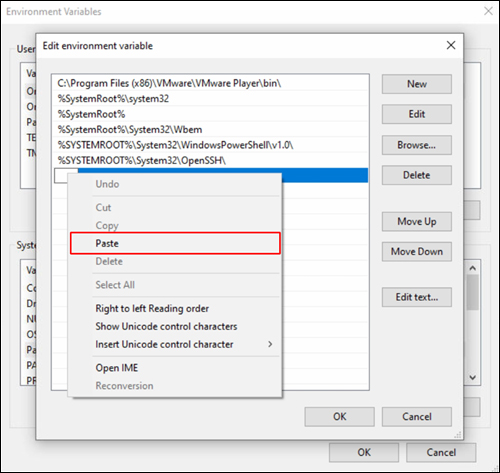
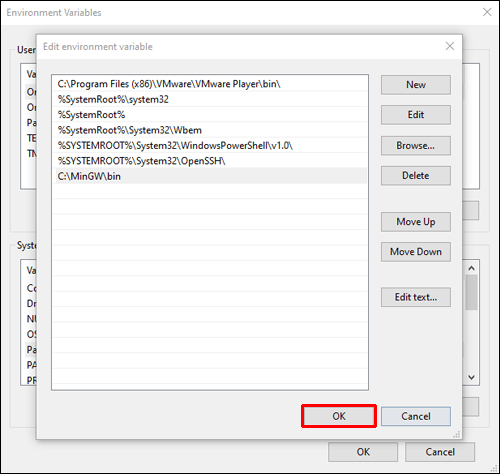
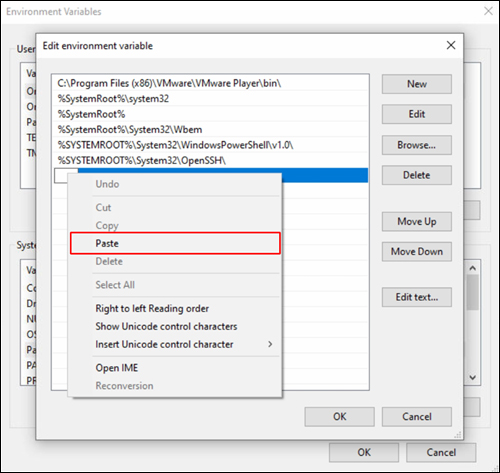
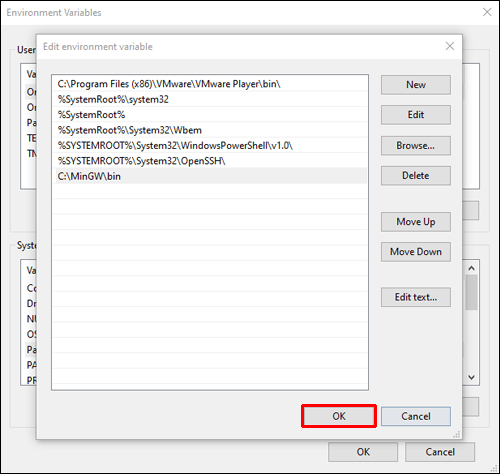
- MinGW yolunu yapıştırın ve “Tamam” düğmesine tıklayın.

- Diğer açılır pencereler için “Tamam”a tıklayın.

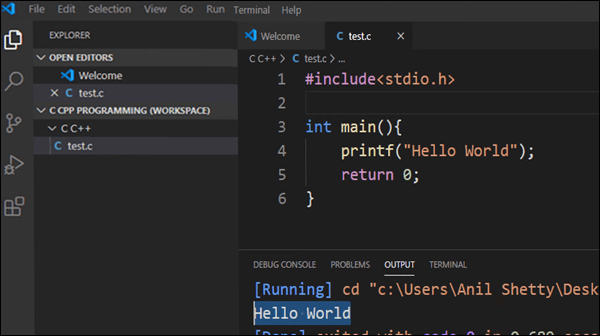
VS Kodunda Kodlama
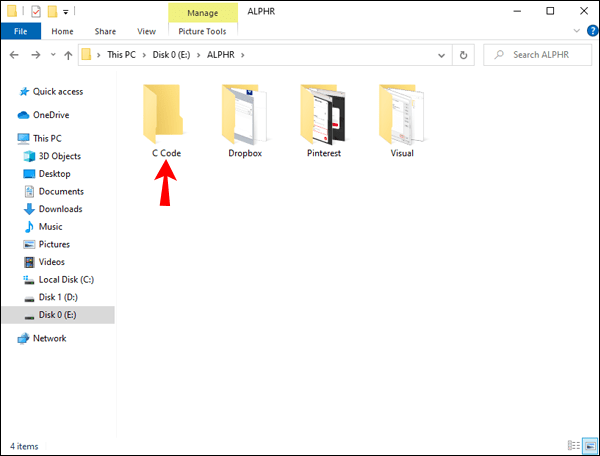
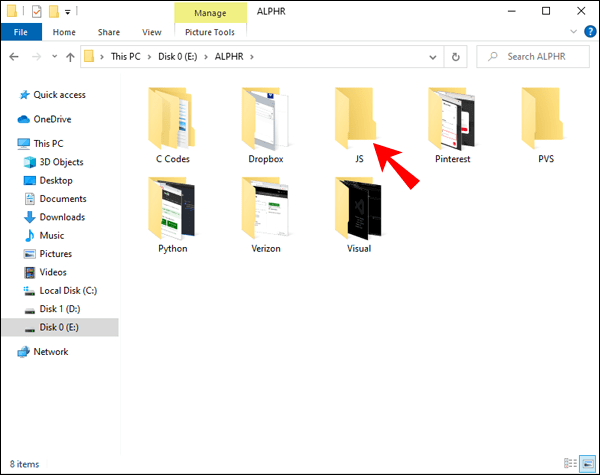
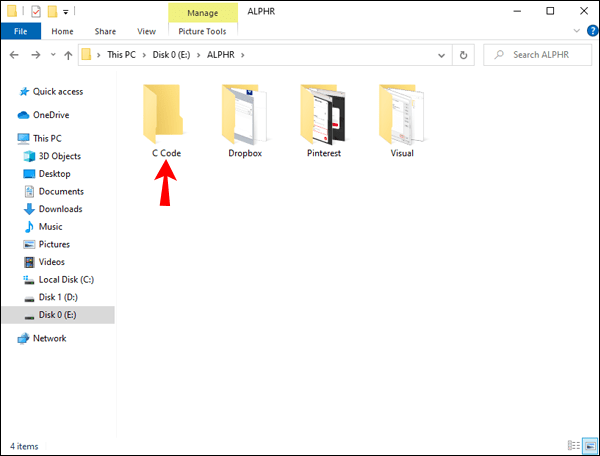
- C kodunuz için bir klasör oluşturun.

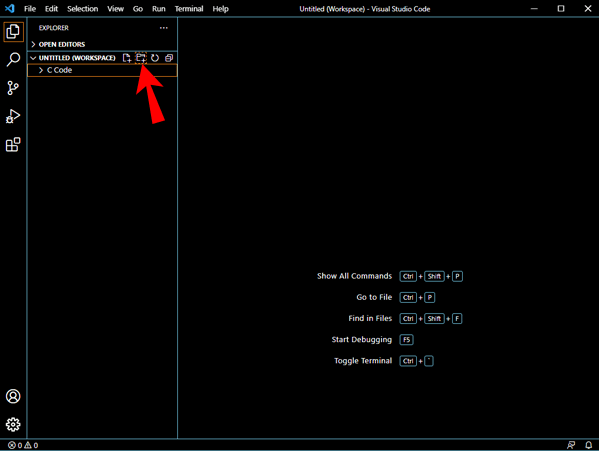
- VS Koduna klasör ekleyin.
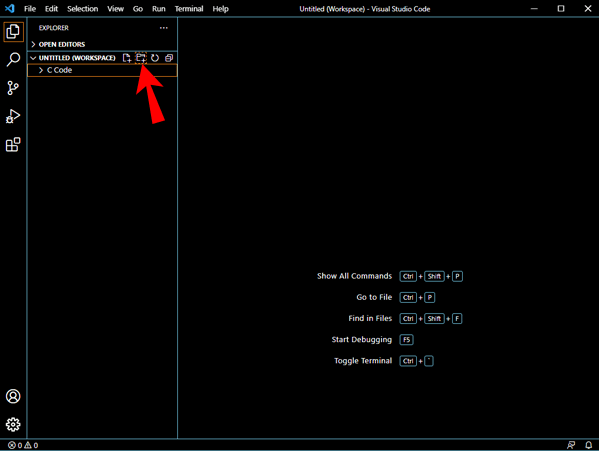
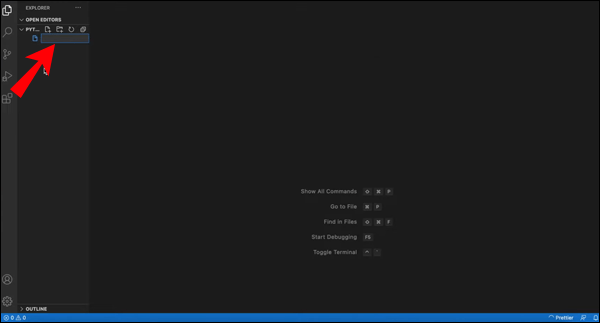
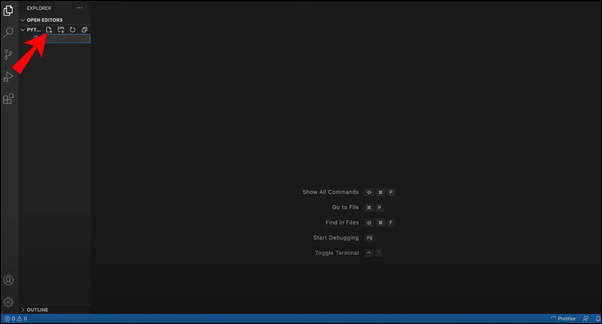
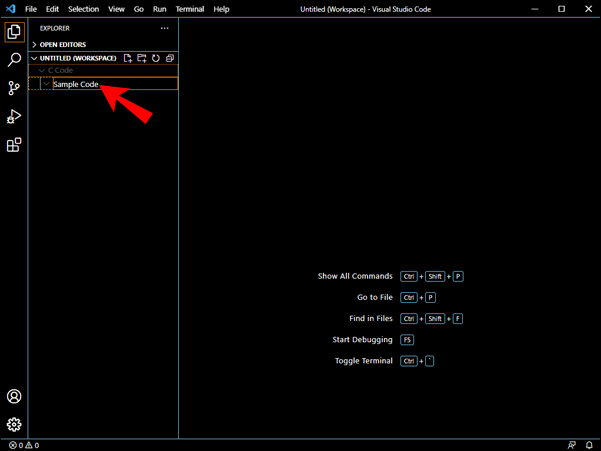
- Farenizi C kodu klasörünün üzerine getirin ve “+” düğmesine tıklayın.

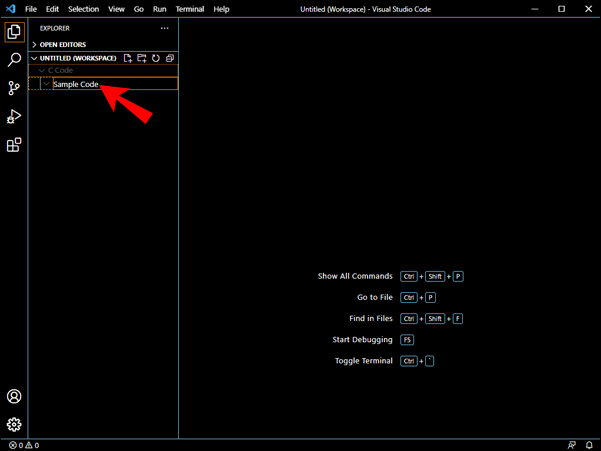
- Dosya adını yazın.

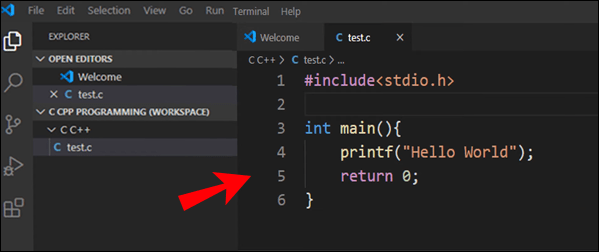
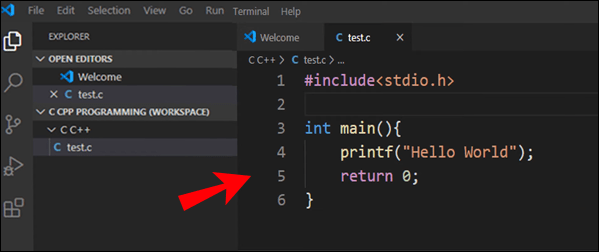
- C'de kodlamaya başlayın.

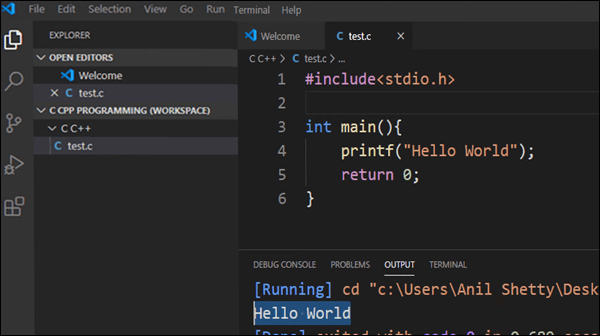
- Kodu Ctrl + Alt + N veya yukarıda belirtilen diğer yöntemlerden herhangi biri ile çalıştırın.

Tek seferlik yazılım kurulumunu tamamladığınızda, VS Code ve C dilini kolayca kullanabileceksiniz. Kodu, özellikle paketleri çalıştırmadan önce diğer gerekli programların doğru şekilde kurulduğundan emin olun.
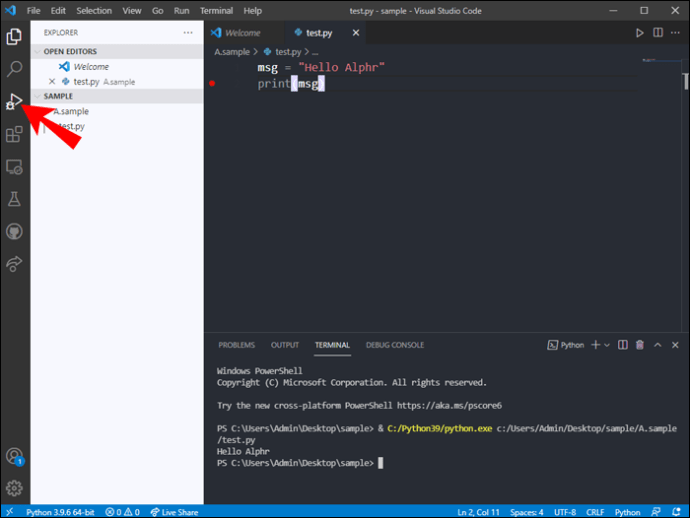
VS Kodunda Python Kodu Nasıl Çalıştırılır
Python kodunu VS Kodunda çalıştırmak nispeten kolaydır. Bir uzantıya ve Python yorumlayıcısına ihtiyacınız olacak. İlki, VS Code uzantıları pazarında bulunur, ancak Python yorumlayıcıları, nasıl kurulduklarına bağlı olarak değişir.
Diğerlerini kurmadan önce, bilgisayarınızda Python'un olması gerekir. Önceden doğrulamak da önemlidir.
Ön bilgiler aradan çıktıktan sonra kodlama sürecine geçelim.
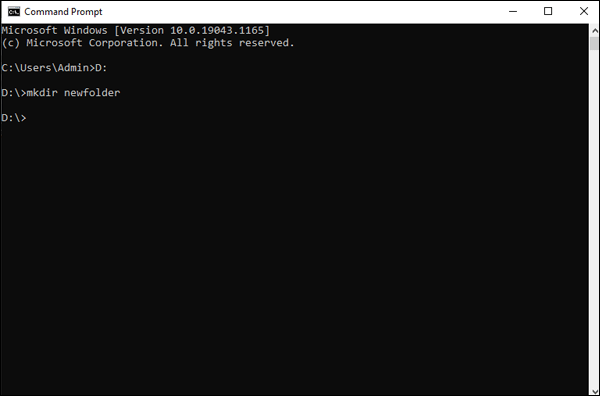
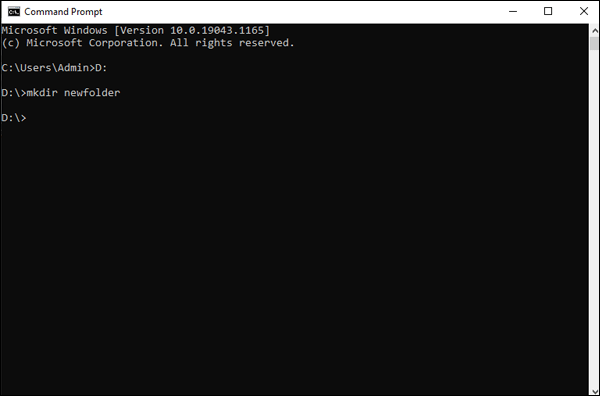
- Bir komut istemi ile boş bir klasör oluşturun ve açın.

- VS Code'u yeni boş klasörde açın.

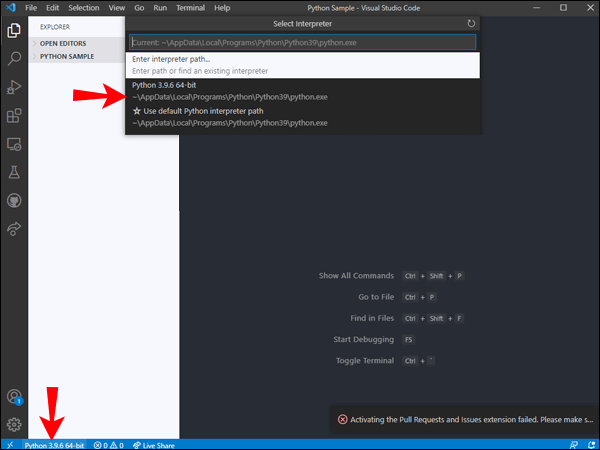
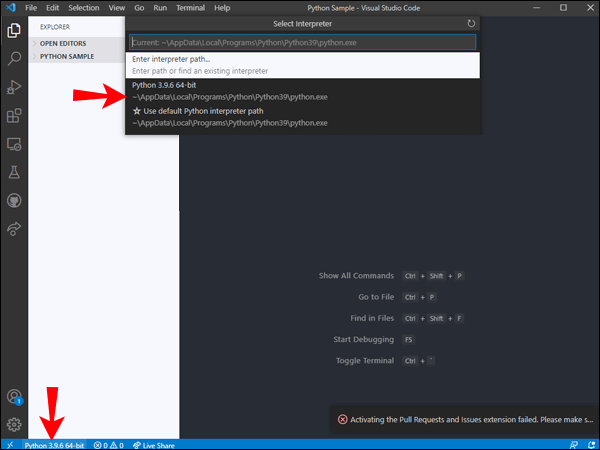
- Kullanmak için VS Kodu için Python yorumlayıcısını seçin.

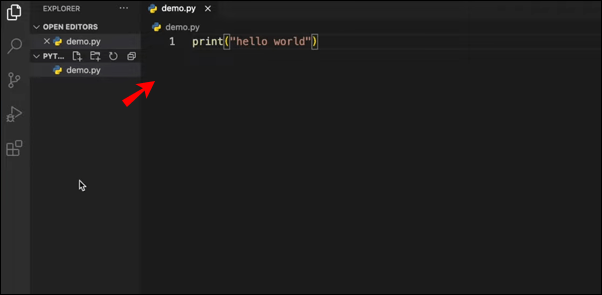
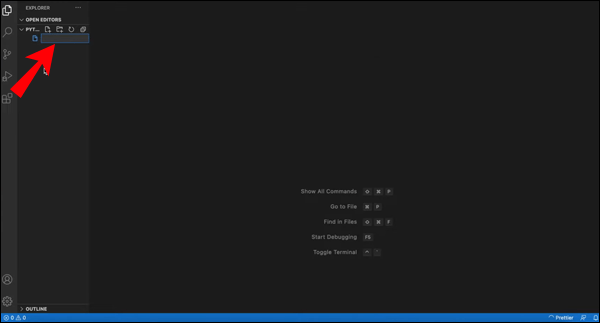
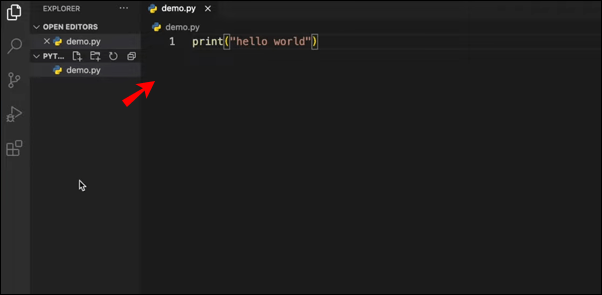
- Bir Python kaynak dosyası oluşturun.

- Python'da kodlamaya başlayın.

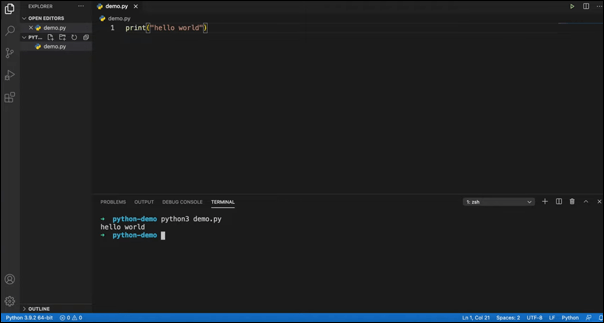
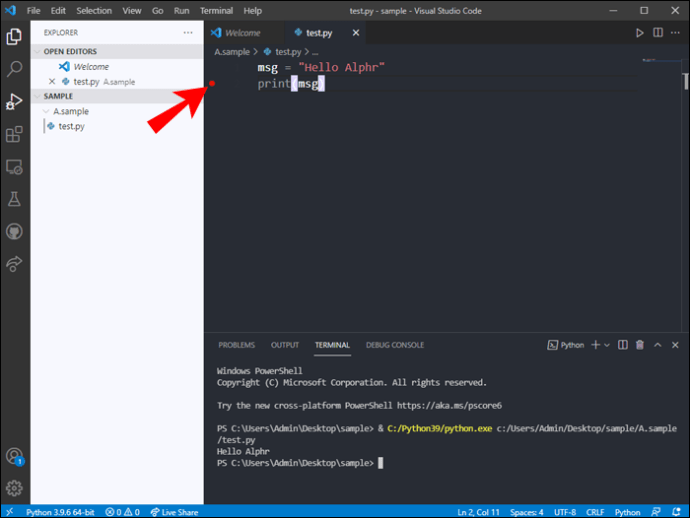
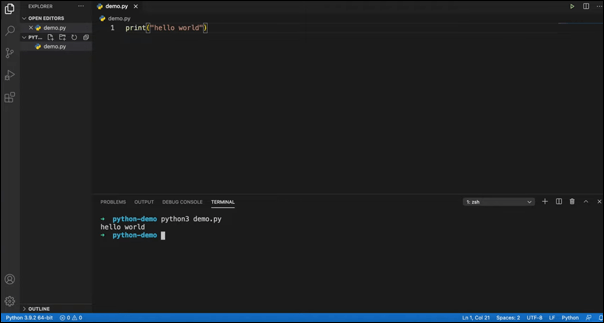
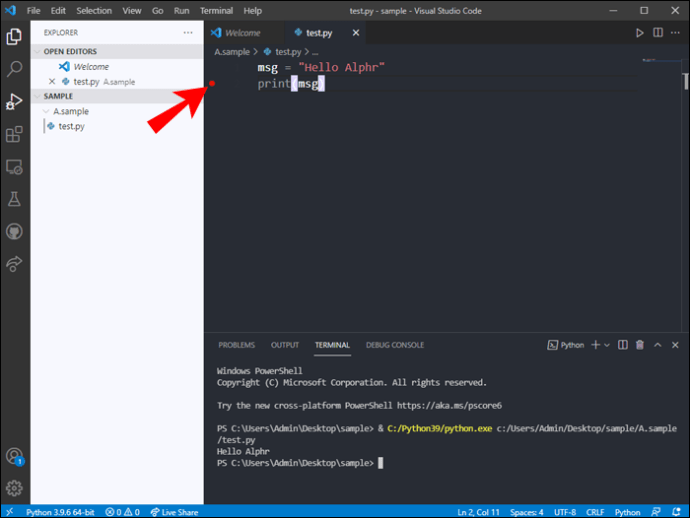
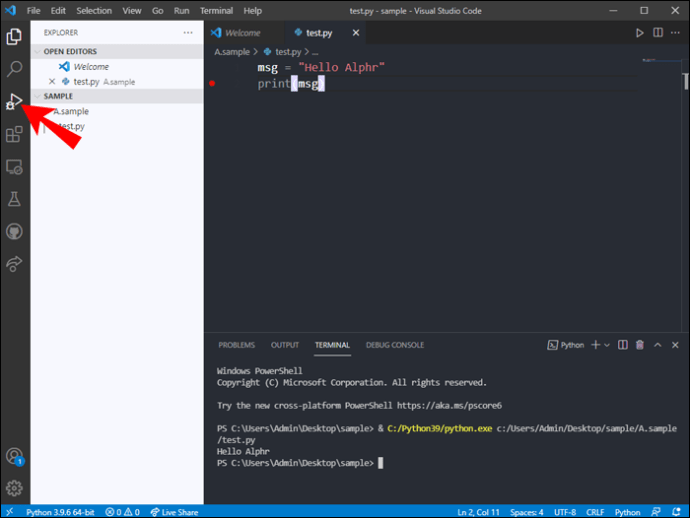
- Editörünüzün sağ üst köşesindeki “Oynat” düğmesine tıklayarak Python kodunu çalıştırın.

Kurduğunuz yorumlayıcı ihtiyaçlarınıza bağlıdır, ancak VS Code, tercüman seçiminizden bağımsız olarak Python ile inanılmaz derecede iyi çalışır.
VS Kodunda JS Kodu Nasıl Çalıştırılır
JavaScript IntelliSense, yeniden düzenleme ve dil için ek gelişmiş özelliklere sahip olduğundan, JavaScript VS Code'da daha da iyi çalışır. VS Code, JS Code ile çok iyi çalıştığından, hemen çalışmaya başlamak için çok az ön yapılandırma gerekir.
VS Kodunda JavaScript kodunu şu şekilde çalıştıracaksınız:
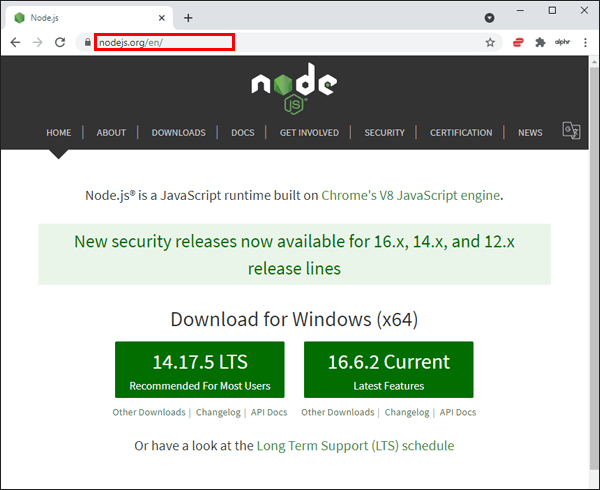
- NodeJS'yi bilgisayarınıza indirin ve kurun.

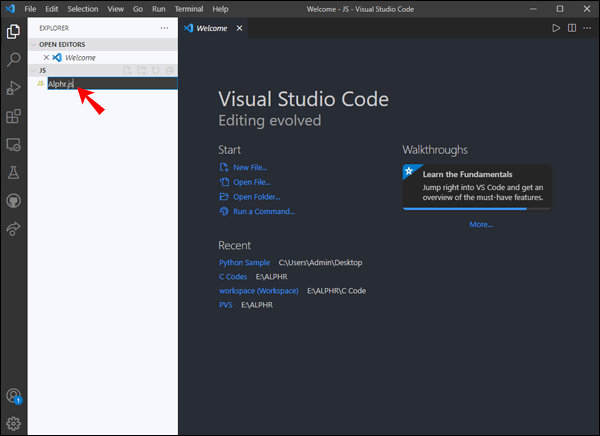
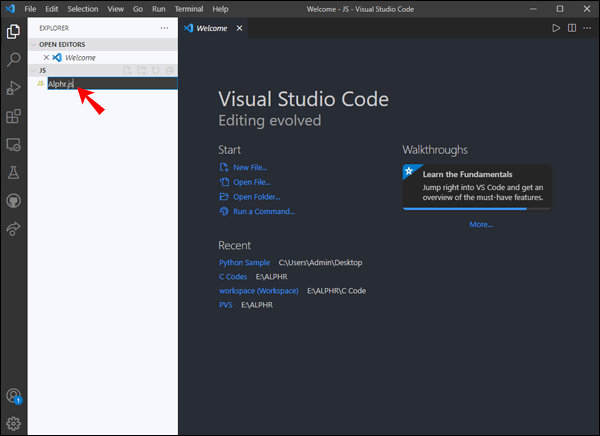
- VS Code'u başlatın ve yeni bir klasör oluşturun.

- JS'ye yazın ve dosyayı .js uzantısıyla adlandırın.

- Değişiklikleri kaydedin.

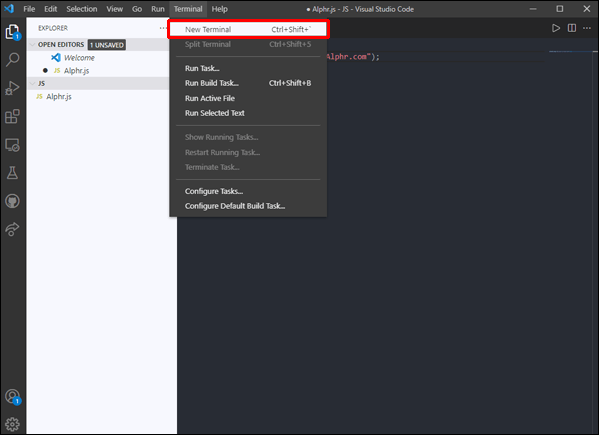
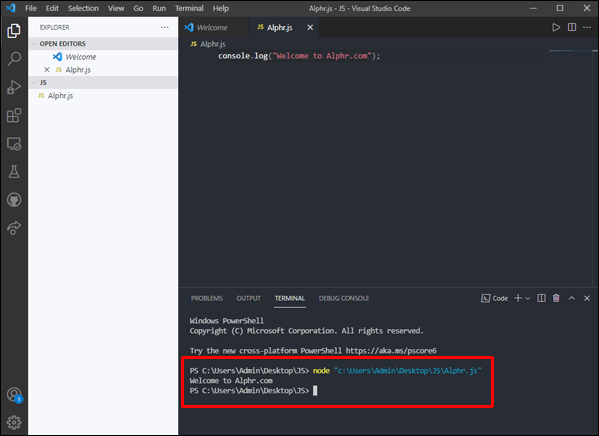
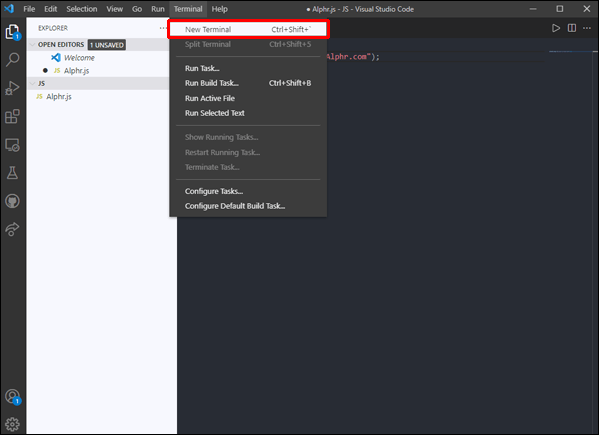
- Bir VS Kodu terminali açın.

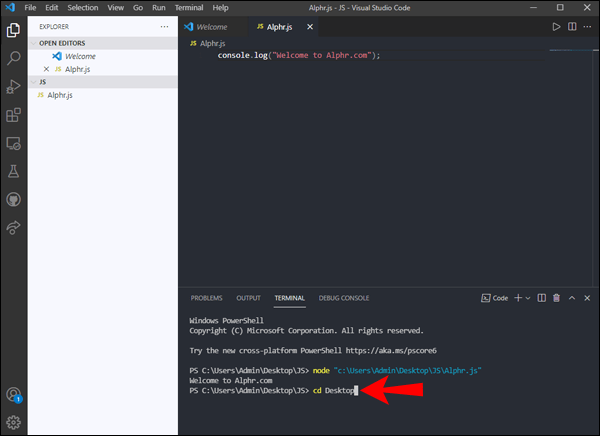
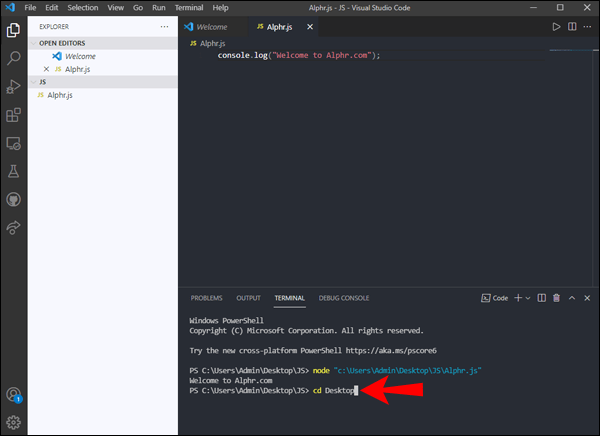
- Tip "
cd dizininin adı” JavaScript koduna gitmek için.
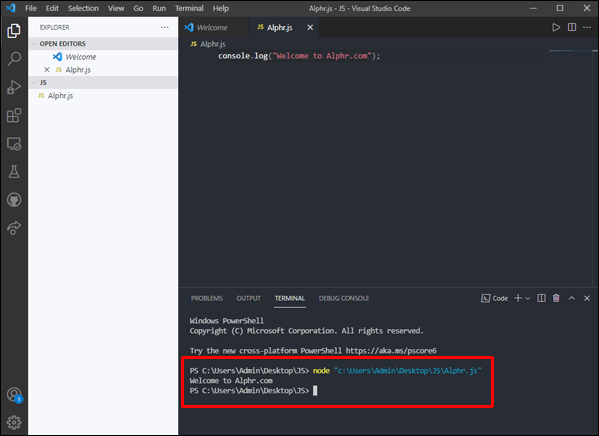
- Kod çıktınızı kontrol etmek istiyorsanız, “ yazın
dosya adınızı düğümleyin" ve bekle.
Dizininiz ve dosyalarınız farklı şekilde adlandırılacaktır, bu nedenle bunları yalnızca yer tutucu adları olarak ekledik.
JavaScript kodunu çalıştırmanın daha basit bir yolu da mevcuttur:
- Code Runner'ı yükleyin.

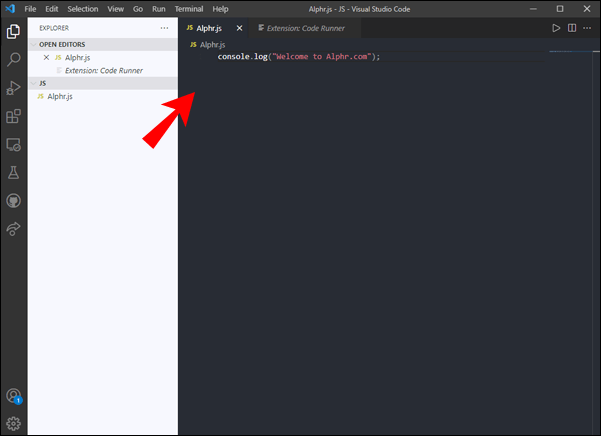
- Bir JavaScript kod dosyası yazın veya açın.

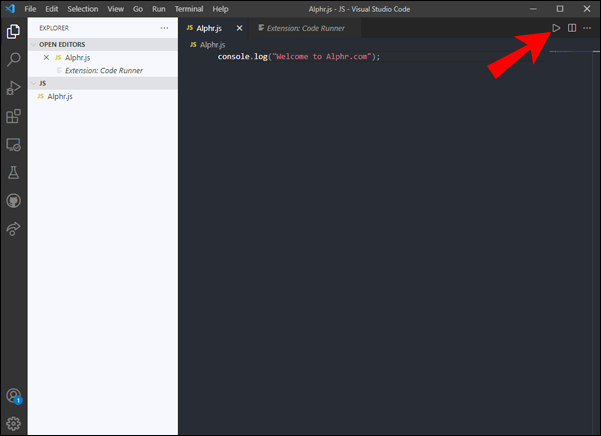
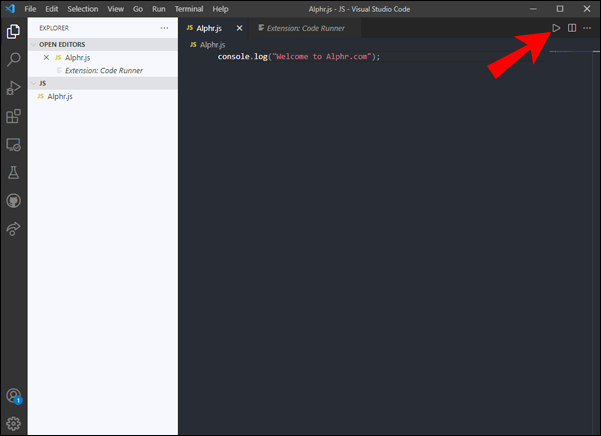
- Kodu Ctrl + Alt + N veya başka bir yöntemle çalıştırın.

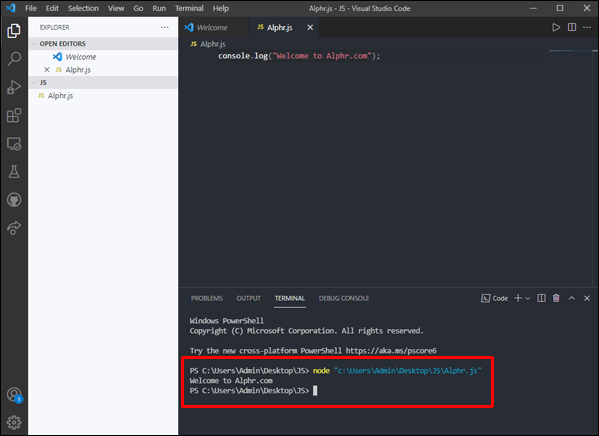
- Çıktı Penceresi kodunuzu gösterecektir.

Yalnızca birkaç satırlık kodu test etmek ve ardından kaydetmek istiyorsanız, bu yöntem parlar. Bir dakika içinde bitirebilir ve ileride kullanmak üzere saklamaya hazır bir dosyaya sahip olabilirsiniz.
VS Kodunda Argümanlarla Kod Nasıl Çalıştırılır
Komut satırı bağımsız değişkenleri, kod dosyalarında hata ayıklama veya başlatma içindir ve VS Code, bu tür kodlar ve hata ayıklama ile tamamen uyumludur. Bu bölümde, bağımsız değişkenlerle kod çalıştırmayı öğreneceksiniz.
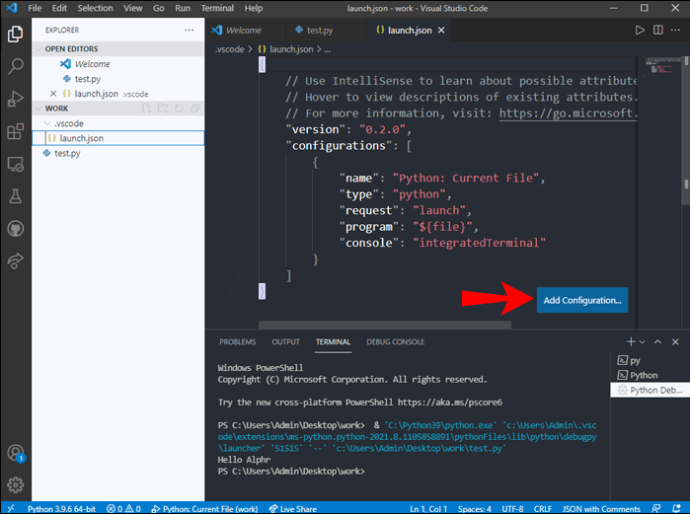
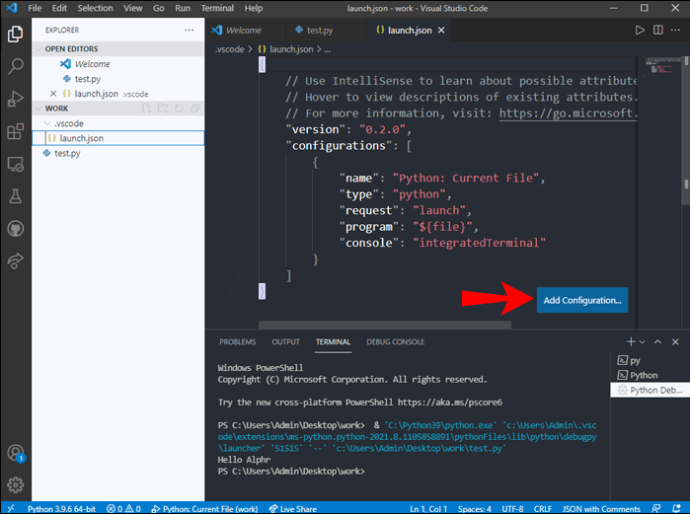
Bunu yapmadan önce, "launch.json" dosyasını almalısınız. Eğer sahip değilseniz, aşağıdaki adımları izleyerek oluşturabilirsiniz:
- Koşmaya git."

- "Yapılandırma Ekle"yi seçin.

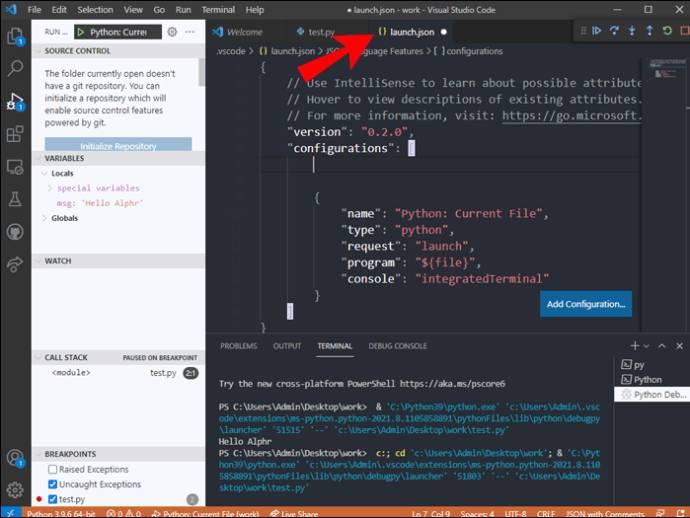
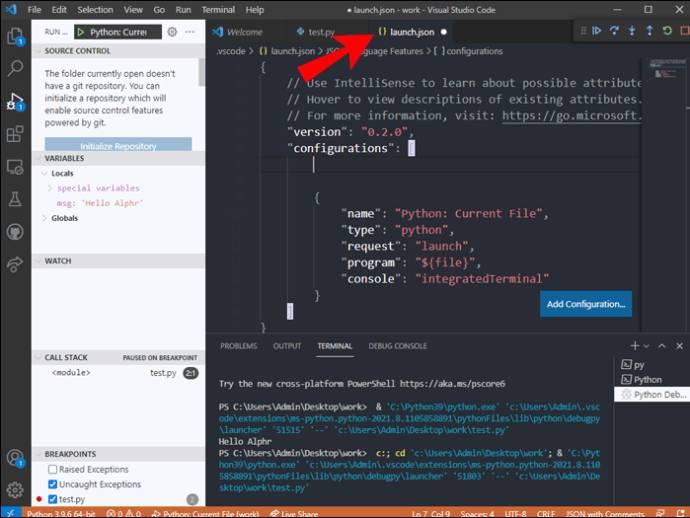
Aşağıdaki adımlar, bağımsız değişkenlerle kod çalıştırmak içindir:
- launch.json'u açın.

- Argümanlarınızı ekleyin.
- Hata ayıklamak için dosyayı seçin.

- Kodunuzda hata ayıklamak için "Çalıştır ve Hata Ayıkla"yı tıklayın.

Bunlar, kodunuzu argümanlarla çalıştırmanın temelleridir. Bu durumda, en basit örnek olduğu için Python'dan bahsediyoruz.
Kodlama Kolaylaştı
Bu bilgiyle, VS Kodunda kod çalıştırmak, yeterli uygulama ile nefes almak kadar doğal hale gelmelidir. VS Code ile kullanabileceğiniz çeşitli diller, onu almak için güçlü ve basit bir IDE yapar. Bu nedenle, birçok geliştirici, hevesli programcıların onu nasıl kullanacaklarını öğrenmelerini şiddetle tavsiye eder.
VS Code kullanmayı sever misiniz? Arayüz hakkında ne düşünüyorsunuz? Aşağıdaki yorumlar bölümünde düşüncelerinizi bize bildirin.